Nota del autor
Este artículo fue inicialmente publicado en el blog de BQ, mibqyyo, y se encontraba aquí enlazado, pero actualmente ya no se encuentra disponible y, para que no desaparezca, reproduzco aquí el contenido completo.
 En la primera entrega de esta serie de artículos intenté hacer una pequeña introducción de la robótica y de los principales componentes que durante la serie voy a utilizar. En el artículo de hoy quiero entrar ya en materia y realizar un pequeño ejemplo, aún con poca complejidad, para que veas cómo utilizar los componentes en la práctica y poder ir complicándolo poco a poco.
En la primera entrega de esta serie de artículos intenté hacer una pequeña introducción de la robótica y de los principales componentes que durante la serie voy a utilizar. En el artículo de hoy quiero entrar ya en materia y realizar un pequeño ejemplo, aún con poca complejidad, para que veas cómo utilizar los componentes en la práctica y poder ir complicándolo poco a poco.
Comenzaremos simplemente por encender un LED mediante un pulsador y, a partir de ahí, observarás cómo el comportamiento dependerá de lo que hayas planificado y, por lo tanto, programado. Entonces introduciremos alguna variación para modificar el comportamiento de nuestro proyecto.
PREPARACIÓN DEL ENTORNO
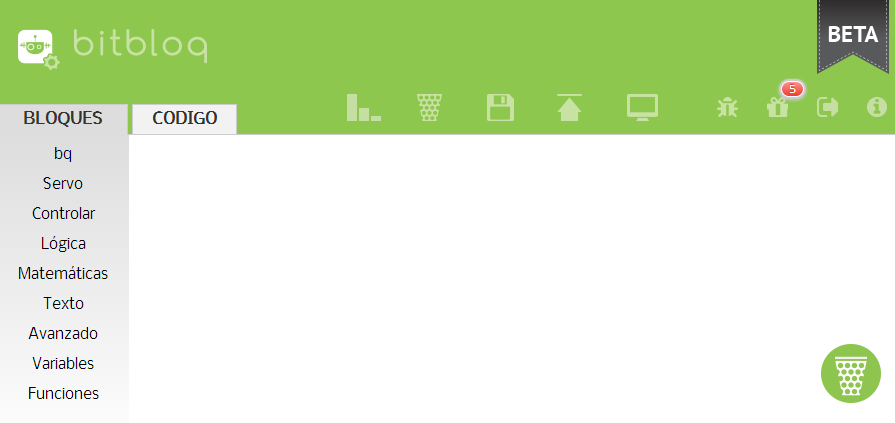
Lo primero que debes hacer es acceder al entorno de programación mediante bloques en la dirección bitbloq para conectar la placa BQ ZUM BT-328. Una vez allí, (hayas accedido con usuario registrado o de prueba), te encontrarás con el siguiente entorno:
Lo primero que notarás es la pestaña BLOQUES, dónde construirás tu programa fácilmente a base de unir los bloques que, divididos por categorías, podrás encontrar en la barra lateral de la izquierda. La segunda pestaña es CÓDIGO, y, en ella, podrás consultar el código resultante de tu configuración de bloques. Adicionalmente, verás una barra de opciones en la parte superior, con la posibilidad de cambiar las dimensiones de los bloques, borrar todo el contenido, guardar o cargar el proyecto y PROGRAMAR tu placa controladora. Esta última opción es la más importante, pues te permitirá cargar el programa en tu placa controladora y que comience a funcionar.

Para que la opción PROGRAMAR pueda funcionar correctamente debes conectar la placa controladora a tu PC, bien mediante cable micro-USB o bien mediante una conexión bluetooth (necesitarás disponer de un dongle o antena integrada), y escoger el puerto serie correspondiente, en mi caso es el COM6. Este puerto lo debes escoger en la pestaña CÓDIGO, en la parte inferior.
Para evitarte problemas con algún programa anterior que tengas cargado en tu placa yo te recomiendo que, antes de conectar ningún componente, la programes en vacío, sin código. De esta manera no habrá ninguna señal en algún pin que pueda dañar algún componente o sensor. Tan sólo deberás tener la placa conectada como ya he explicado anteriormente, darle al botón PROGRAMAR y esperar a que esa especie de científico loco te avise de que todo está GUAY.

COLOCACIÓN DE LOS COMPONENTES EN LA PLACA CONTROLADORA
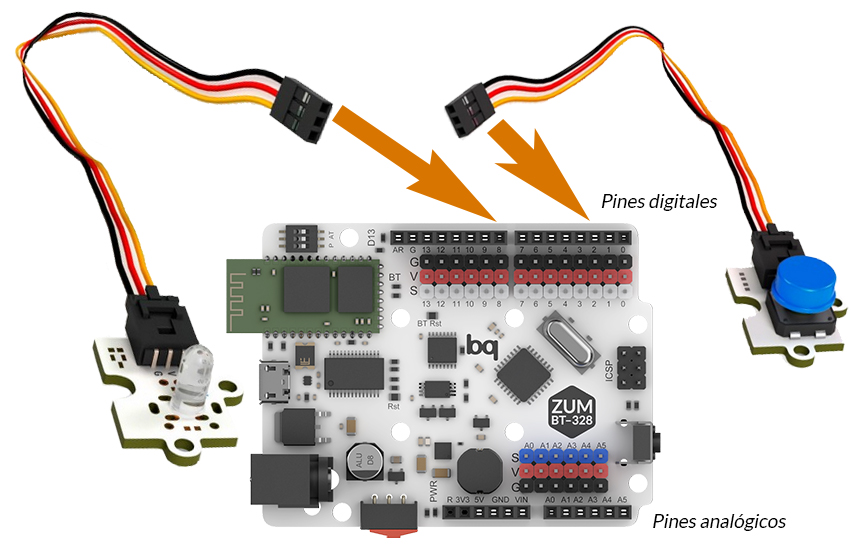
Lo que debes hacer a continuación es realizar las conexiones de los componentes en la placa. En este proyecto es un paso muy sencillo, pues tan sólo debes conectar el potenciómetro en el pin digital 2 y el LED en el pin digital 8.

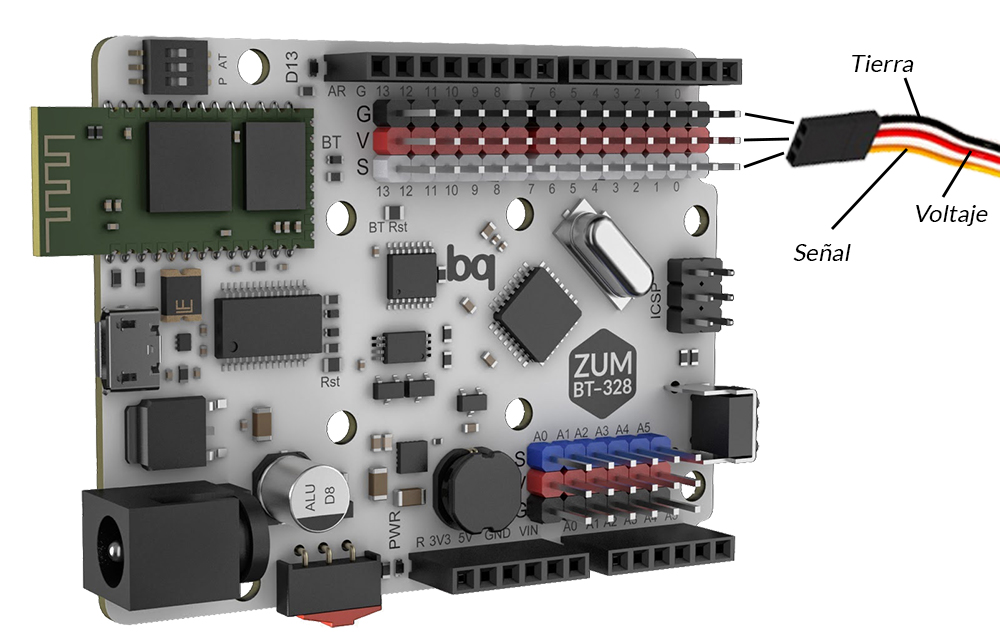
Hay que destacar que las conexiones utilizan 3 cables: negro, rojo y amarillo (Tierra «G», voltaje «V» y señal «S», respectivamente). Verás que encima de los números de cada pin digital hay una ristra de 3 conexiones, una para cada cable. Cada conexión se hace siempre en vertical, utilizando la ristra de cada pin digital. ¡Nunca conectes los componentes en horizontal uniendo diferentes pines digitales!

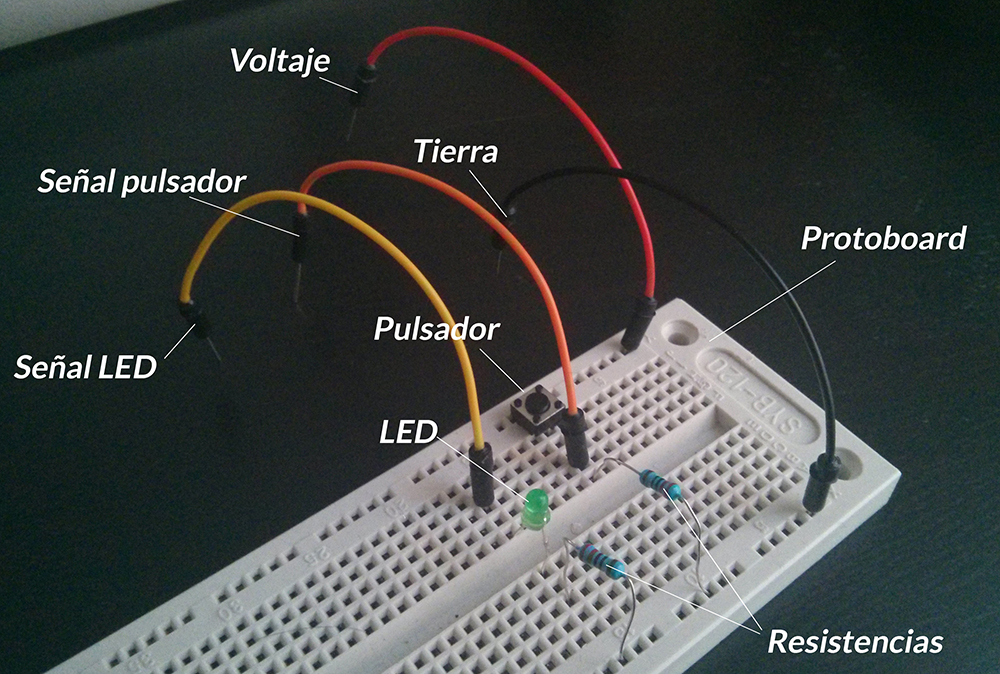
Me gustaría destacar lo que se ha facilitado este tipo de conexiones. Tanto los componentes como la placa controladora vienen muy bien preparados para realizar una conexión directa y sencilla. Antes de que esto fuera así se debía disponer de algunos conocimientos más avanzados de electrónica y realizar las conexiones de forma algo distinta. Por ponerte en situación, para el caso que te estoy presentando hacía falta realizar las conexiones en una Protoboard y se necesitaban 2 resistencias (llamadas de Pull-Down) en las conexiones entre el pulsador y el LED con la placa. Ahora, los componentes integran ya directamente estas resistencias a la vez que están preparados para conectarlos directamente a la placa. Esta misma configuración puedes verla en la siguiente imagen.

Con los componentes conectados de forma tan sencilla, pasamos a la siguiente fase, la de programación.
PROGRAMANDO EL PROYECTO
Para programar este pequeño proyecto primero tenemos que pararnos a pensar qué es lo que queremos que haga. En este caso es muy sencillo, al pulsar un botón se debe encender el LED. En caso contrario el LED estará apagado. Programando este comportamiento en una especie de código natural se podría hacer de la siguiente manera:
- Si el botón está pulsado,
- Enciende el LED.
- En caso contrario,
- Apaga el LED.
Visto así parece bastante lógico, ¿verdad? Programar esto mediante bloques es bastante sencillo, pues cada una de estas sentencias tiene su bloque equivalente.
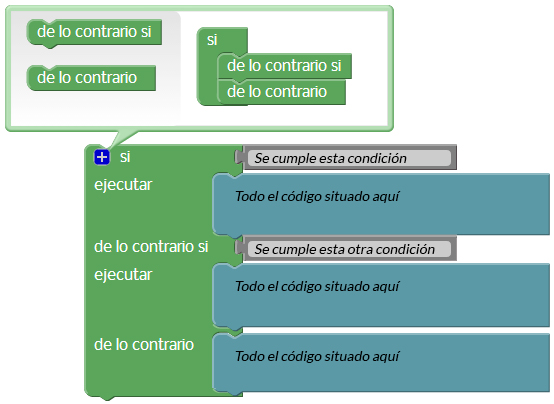
- En la categoría Controlar podrás encontrar el bloque Si ejecutar.
- En la categoría bq podrás encontrar el bloque
- En la categoría bq podrás encontrar el bloque LED.
El bloque Si ejecutar evalúa una condición, y si se cumple, ejecuta el bloque (o código) que se anide en su interior. Este bloque tiene, además, un apartado (el símbolo «+») mediante el cual pueden anidarse condiciones (de lo contrario si y de lo contrario). Tan sólo habrá que arrastrar alguna de ellas desde la izquierda a la derecha, donde está el Si. La primera de ellas evalúa una segunda condición en el caso de que no se cumpla la primera y, si se cumple, se ejecuta el código anidado a continuación. La última ejecuta un código cuando no se cumple ninguna de las condiciones.

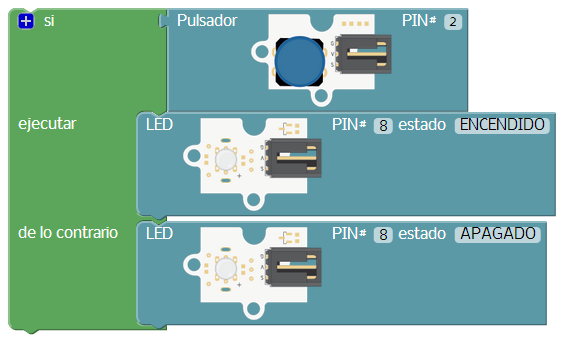
Si colocamos los bloques siguiendo el esquema de código natural que te mostré anteriormente obtendremos esta configuración:

A continuación deberás darle al botón PROGRAMAR y esperar a que el científico loco diga GUAY. Verás que los LEDS internos de la placa controladora etiquetados como Tx y Rx parpadean mientras reciben los datos. Tras unos segundos se apagarán y el código estará cargado y ejecutándose.
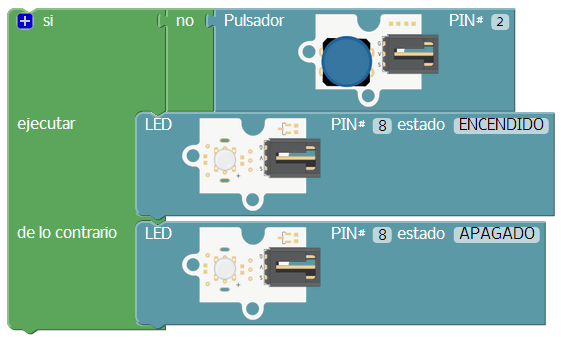
Quizás notes algo extraño. El LED está encendido todo el rato… salvo cuando presionas el pulsador. Esto es porque, realidad, el pulsador devuelve el valor «1» cuando no está presionado y «0» cuando está pulsado. Si quieres que esto no suceda así, y que el LED se encienda sólo al pulsar (lo que parecería más lógico) tan sólo deberás incorporar una mínima variación al código. Debes incluir el bloque de negación no, que encontrarás en la categoría Lógica. La función de este bloque es invertir el valor situado a continuación, si era «1» ahora será «0», y si era «0» ahora será «1». El resultado final sería el siguiente:

Ahora sí. Ahora el LED sólo se enciende cuando pulsas el pulsador. Pero… ¿qué ocurre cuando lo sueltas? El LED vuelve a apagarse. Lógico, es lo que hemos programado. Pero, ¿Y si lo que quiero es que el LED se quede encendido hasta que vuelva a pulsar el botón? Pues entonces tendremos que volver a modificar el código. Si recuerdas del primer artículo de la serie, un pulsador consiste en un mecanismo que, al ser pulsado, entra en contacto con otra parte del circuito permitiendo la circulación de corriente eléctrica. Esto significa que, tal cual es, el valor del pulsador sólo variará durante el tiempo que se encuentre pulsado.
Habrá que incluir cierta lógica en la programación de manera que el programa sea capaz de diferenciar dos estados del pulsador.
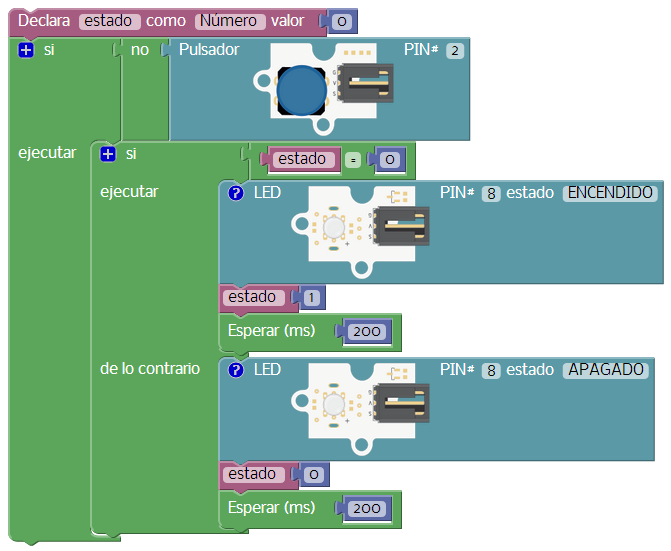
La idea es crear una variable que pueda almacenar dos valores «1» y «0», uno para cada estado, que consideraremos encendido y apagado respectivamente. Ahora, además de comprobar si el pulsador está siendo pulsado debes comprobar también el valor de esa variable de estado. Si se está pulsando el pulsador y la variable es «0» (es decir, está apagado) entonces habrá que encender el LED. Si está presionado el pulsador y la variable es «1» (que significa que está encendido) entonces habrá que apagar el LED. Una cosa muy importante que no debes olvidar es, cuando cambies el estado del LED (lo enciendas o lo apagues) cambia también el valor de la variable de estado. El código final quedaría así:

¡Bien! Si todo ha salido correctamente, ahora podrás comprobar cómo cada vez que pulsas el pulsador el LED se enciende o se apaga, y se mantiene en ese estado hasta que vuelvas a pulsarlo. Verás que ahora también he incluido unos bloques nuevos, los bloques «Esperar (ms)». Estos sirven para incorporar un retraso (en milisegundos) antes de proseguir ejecutando los siguientes bloques.
Estos son necesarios por la manera en que funciona la placa controladora. Su microcontrolador ejecuta los bloques a una gran velocidad, aproximadamente cada instrucción en 1/16000 segundos. Y cuando termina con el último vuelve a empezar por el principio, realizando un bucle. Verás, de hecho, en el código una parte llamada Loop (que en inglés significa bucle). Todo lo que se encuentre en ese apartado del código se ejecutará una y otra vez sin descanso.
Si no introducimos ese pequeño retraso, que como ves es muy pequeño, tan sólo de 0,2 segundos, ¡se da el caso de que la placa puede terminar de encender el LED y volver a evaluar si el botón se encuentra pulsado antes de que hayas terminado de pulsarlo por primera vez!
CONCLUSIÓN
Espero que esto te haya servido para ver y entender cómo funcionan este tipo de proyectos y cómo, aunque las conexiones físicas sean las mismas, el comportamiento final será muy dependiente de la programación que realices. Otros ejemplos que puedes realizar muy similares a este son, por ejemplo, que el LED se encienda tan sólo una vez cada 4 pulsaciones del pulsador, o hacer que un LED parpadee a un ritmo determinado, por ejemplo cada 1 segundo, hasta que presiones el pulsador, en cuyo momento podrá comenzar a parpadear al doble de velocidad, por ejemplo cada 500 ms.

Debe estar conectado para enviar un comentario.